Webes térképes alkalmazás készítéséről szóló sorozatunkban korábban már vázoltam az alkalmazás ötletét, valamint megmutattam a megjelenítendő téradatok előkészítésének menetét. Ez alkalommal elkezdjük felépíteni az alkalmazást a fő építőelemekre és azok megjelenésére fókuszálva. Ehhez a HTML és CSS nyelveket fogjuk használni, s munkánk eredményeképp két fájl (egy .html és egy .css) jön majd létre. A HTML határozza meg, hány alkotóelemből (HTML element) épül fel a weboldal, ezek miképpen vannak egymásba ágyazva, vagy másképpen szülő-gyermek kapcsolatba rendezve és persze hogy mi legyen a tartalmuk (szövegek, képek, stb.). A CSS pedig azt határozza meg, hogy ezek az alkotóelemek hol helyezkedjenek el, mekkorák legyenek, milyen legyen a színük, betűtípusuk, körvonaluk, stb.
HTML
A HTML (HyperText Markup Language) egy leíró nyelv, amelyet eredetileg weboldalak készítéséhez fejlesztettek az 1990-es évek elején, mára azonban szabvánnyá is vált. Jelenlegi verziója a HTML5. A HTML fájl olyan szöveget jelent, amely a tartalom struktúrájára, kinézetére, szemantikájára, stb. vonatkozó speciális karaktersorozatokkal (tag-ekkel) van kiegészítve. Ha ez a fájl egy internethez kapcsolódó szerveren hozzáférhető, a szerverhez kapcsolódó megjelenítő programok (internetes böngészők, képernyőolvasók, stb.) letöltik ezt a fájlt, értelmezik a benne található speciális karaktersorozatokat és azok figyelembe vételével adják vissza a tartalmat. A HTML fájlnak 3 fő része van:
- A Dokumentum Típus Definíció, amely azt írja le, hogy melyik HTML verzió szabályait követve írjuk le a tartalmat. A HTML5 esetében így néz ki: <!DOCTYPE html>
- A HTML fejléc, mely a megjelenítést befolyásoló, de önmagában meg nem jelenő információkat tartalmaz: <head></head>
- A HTML törzs, amely a megjelenítendő tartalmat hordozza: <body></body>
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>
A HTML struktúra alapegysége a HTML element, amely kb. alkotóelemként értelmezhető. (Legtöbbször element-nek nevezem, de előfordul, hogy csak elemként utalok rá.) Általában egy nyitó- (<tagname>) és egy zárótag (</tagname>) és a kettő közötti tartalom jelent egy element-et. A HTML element-ek egymásba is ágyazhatók, azaz egy (szülő) element tartalmazhat más (gyermek) elementeket is a nyitó- és zárótagjei között. Pl. a <html></html> (szülő) element-en belül található a <head></head> és a <body></body> (gyermek) element is.
CSS
A CSS (Cascading Style Sheets) egy stílusleíró nyelv, amely elsősorban a HTML struktúráját követő dokumentumok megjelenítésére vonatkozó szabályokat fogalmazza meg. A CSS fájl is egy szöveges dokumentum, amely egymás után írt szabályokat, szabálycsomagokat tartalmaz. Egy szabály mindig a szelektorral kezdődik, amely meghatározza, mire is vonatkoznak a következő tulajdonságok az ott megadott értékekkel. A szelektor után kapcsos zárójelek között következnek a szabályt alkotó tulajdonságok, majd kettőspont után a hozzá tartozó értékek. Minden tulajdonság-érték pár után pontos vesszőt kell tenni.
div{
font-family:"Open Sans";
font-size: 1em;
color: red;
}
A fenti példában megfogalmazott szabály szerint a HTML dokumentum minden div típusú elemében a szövegek Open Sans betűtípussal, 1 em méretben és piros színnel jelennek majd meg.
A CSS-ben nagyon sokféle mértékegység használatára van lehetőség. Vannak köztük ún. abszolút és relatív mértékegységek is, néhányuk igen hasonlít is egymásra, így aztán elég nehéz lehet eldönteni, hogy mikor melyiket érdemes használni. Én egyre inkább az 'em' használatát részesítem előnyben, de ha 'px'-ben adod meg a méreteket, esetünkben éppolyan jó megoldásra jutsz. Ha érdekelnek a mértékegységek közötti különbségek, ezek a cikkek elég jó áttekintést nyújtanak: CSS Font-Size: em vs. px vs. pt vs. percent, CSS units for font-size: px | em | rem, Web Style Sheets CSS tips & tricks
A szelektor többféle is lehet:
- csillag ('*'): Minden element-re vonatkozik a szabály.
- element neve (pl. 'div', 'p'): Az adott típusú element-ekre vonatkozik a szabály.
- id ('#map'): Minden element rendelkezhet egy id attribútummal, amelynek értéke az egész dokumentumban egyedi. Mivel az id-k értékét mi határozzuk meg, az egyediségre is nekünk kell figyelnünk, ugyanakkor így lehetővé válik, hogy egy bizonyos elemre az ő saját id-jával hivatkozzunk. Ilyenkor egy kettőskeresztet ('#') kell az id értéke elé írnunk.
- class ('.box'): Minden element rendelkezhet tetszőleges számú class-al. A class-okat leginkább címkékként kell elképzelni: egy típusú címkéből (class-ból) akárhány element-re ragaszthatunk és egy element-en akárhány címke (class) lehet. CSS-ben a class-okra úgy kell hivatkozni, hogy a class neve elé egy pontot teszünk. Az így megfogalmazott szabályok minden olyan element-re érvényesek lesznek, amelyek rendelkeznek a class-al.
A szelektorok kombinálhatók is:
- Ha szelektorokat vesszővel elválasztva egymás után írunk, akkor bővítjük az érvényességi tartományt: mindegyikre érvényes lesz a szabály. Pl. p, div, span {...} Ez a szabály egyaránt érvényes a 'p', a 'div' és a 'span' nevű element-ekre.
- Ha a szelektorokat szóközzel elválasztva írjuk egymás után, akkor szűkítjük az érvényességi tartományt. Pl. #map .box {...} Ez a szabály a 'map' id-jű element-en belül található 'box' class-al rendelkező element-ekre érvényes. Az viszont mindegy, hogy a 'box' class-al rendelkező element közvetlenül a 'map' id-jű element gyermeke-e vagy akár sok-sok szinttel mélyebben van.
- Ha a szelektorokat "nyilakkal" elválasztva írjuk egymás után, akkor még jobban szűkítjük az érvényességi tartományt. (A "nyíl" valójában egy relációs jel, "kacsacsőr".) Pl. #map > .box {...} Ez a szabály a 'map' id-jű element közvetlen, 'box' class-al rendelkező gyermekeire vonatkozik. Ha akár csak egy szinttel lejjebb van egy 'box' class-al rendelkező element, arra már nem lesz érvényes.
A CSS által megfogalmazott szabályok időnként ellentmondhatnak egymásnak. Hogy ilyenkor melyik jut érvényre, annak elég összetett szabályrendszere van. Függ attól, hogy a szabályt hol fogalmazták meg, mire vonatkozik (class vagy id), kiemelt szabály-e vagy sem. Elsőre talán elég az ökölszabály: mindig a később megfogalmazott, frissebb, a CSS fájlban lejjebb található szabály lesz az érvényes. Vagyis ha jön egy új szabály, az felülírja a régit. Ha ennél részletesebben érdekel a téma, akkor ez egy jó kezdőpont a CSS szabályok súlyozásának megismerésére: CSS Specificity.
A HTML és CSS külön-külön is hatalmas lehetőségekkel rendelkeznek. A kettő együttes használatával a lehetőségek hatványozódnak, ha pedig majd Javascript kódot is adunk a webalkalmazáshoz, ismét több nagyságrendet ugrik a választható opciók száma. Ez azt jelenti, hogy rengeteg különböző megközelítés és megoldás vezethet (látszólag) ugyanarra az eredményre. Vannak persze tömörebb, elegánsabb megoldások, könnyebben értelmezhető, egyszerűbben karbantartható kódok, s idővel, ahogy egyre jobban átlátod és megérted a nyelveket, magadtól is sokat faragsz, csiszolsz a kódon, emellett pedig látsz majd más kódokat, szimpatikus ötleteket, hasznos tippeket. De addig is: amíg azt és úgy látod, amit és ahogy látni szeretnél a webalkalmazásban, egy jó megoldás birtokában vagy.
Az alkalmazás váza
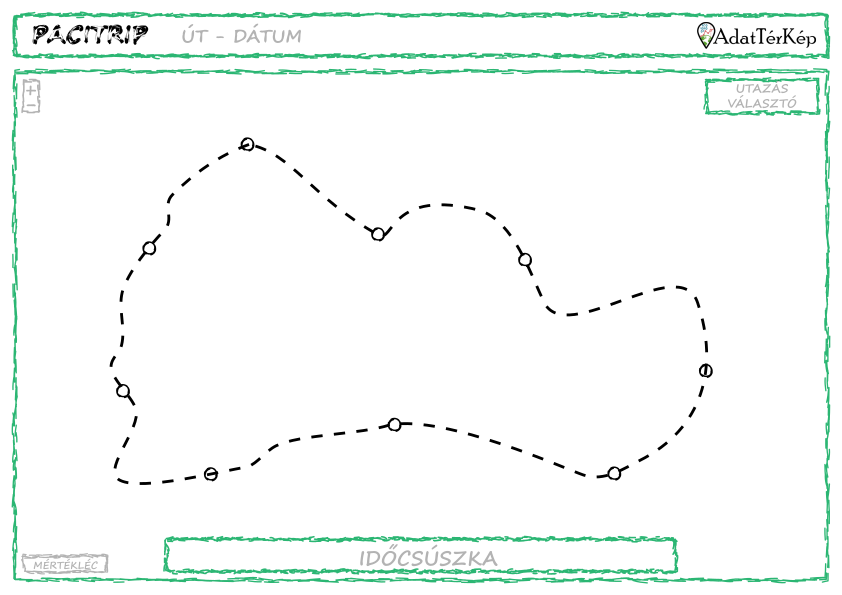
Határozzuk meg pontosan, mit is szeretnénk az "alkalmazás vázaként" megvalósítani! A koncepció megalkotásakor megfogalmaztam néhány funkciót, amit az alkalmazásnak tudnia kéne és egy vázlatot is készítettem a felhasználói felületről.

Ebből most a zölddel kiemelt "dobozokat" szeretném elkészíteni, ahol megoldható, a tartalommal együtt. Tételesen:
- A fejlécet, benne a 'PaciTrip' felirattal, az egyik útvonal nevével és dátumával, jobb oldalt a logóval.
- A térkép dobozát, de térképi tartalom és a térképspecifikus elemek (zoom gomb, mértékléc) nélkül.
- Az utazásválasztó gombot és a legördülő menüben megjelenő opciókat.
- Az időcsúszka dobozát, egyelőre üresen.
Egy új alkalmazás készítésekor első lépésként általában a HTML <head></head> részét töltöm fel a megfelelő metaadatokkal, ezzel kezdek most is. Először is egy <meta></meta> tag-ben megadom, hogy a karakterkódolás 'UTF-8' legyen. Ez a karakterkódolás jól kezeli az ékezeteket és a téradatok előkészítése során is ezt a karakterkódolást választottam a geoJSON fájlok exportálása során. Aztán a <title></title> tag-ben megadom, milyen szöveg jelenjen meg a böngésző fejlécében, esetünkben az alkalmazás neve: 'PaciTrip'. Végezetül két <link></link> tag-et illesztek be. Az első az Open Sans betűtípust leíró CSS fájlra mutat, amit a Google Fonts oldaláról töltöttem le, a második pedig a saját CSS fájlom. Mindkettő esetében 3 attribútumot adok meg:
- rel: Az itt megadott kulcsszó határozza meg a HTML és a hozzákapcsolni kívánt állomány kapcsolatát. A 'stylesheet' kulcsszó utal arra, hogy egy stílusleíró fájlról van szó.
- type: Meghatározza, hogy milyen típusú a kapcsolni kívánt állomány, a 'text/css' azt jelenti, hogy egy CSS nyelven írt szöveges állományól van szó.
- href: A kapcsolni kívánt állomány elérési útja.
Az elérési utat mindig relatívan, a HTML fájlhoz képest kell megadni. A saját CSS-em például az index.html melletti 'css' nevű mappában található, így ennek az értéke 'css/style.css' lesz. Ha ugyanabban a mappában lenne a HTML és CSS fájlom, elég lenne annyit írnom a href értékeként, hogy 'style.css'.
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8"></meta>
<title>PaciTrip</title>
<!-- Open Sans betűtípus -->
<link rel = "stylesheet" type = "text/css" href = "libs/open_sans_font.css"/>
<!-- Saját CSS -->
<link rel = "stylesheet" href = "css/style.css" type = "text/css"/>
</head>
<body>
</body>
</html>
Annak érdekében, hogy a kódot később gyorsabban, könnyebben tudjam majd értelmezni, elhelyeztem néhány magyarázó szót is komment formájában. A HTML nyelvben a kommentként megjeleníteni kívánt szöveg elé a '<!--' karaktersorozatot, mögé pedig a '-->' karaktersorozatot kell írni. Az ezek közé zárt szövegrészt a HTML megjelenítő figyelmen kívül fogja hagyni, mintha ott sem lenne.
Bár a HTML-ben még nincs megjelenítendő tartalom, dolgozzunk egy kicsit a CSS-en is. Egyrészt néhány tulajdonság értékének megadásával felülbírálhatjuk a böngésző alapértelmezett értékeit, így nem fog érthetetlenül furán viselkedni az oldalunk. Másrészt megadhatjuk néhány olyan tulajdonság értékét, amelyet látatlanban is tudunk, pl. hogy milyen színnel, mérettel és betűtípussal jelenjenek meg a szövegek, milyen legyen az alapértelmezett háttérszín. Az eddigieket mind a html, body szelektorra érdemes és szokás definiálni. Harmadrészt a könnyebb módosíthatóság és karbantarthatóság érdekében én már ilyenkor elkezdem a változók definiálását. A CSS-ben is lehet ugyanis változókat használni, így ha néhány hónap múlva átszeretném színezni majd a webalkalmazás néhány elemét, nem kell minden egyes színkódot kikeresnem és átírnom, elég a változóban tárolt értéket megváltoztatnom, és ahol a változót használva adtam meg az értéket, azonnal az új színkódot használja majd a webalkalmazás. Ha a dokumentum egészében elérhető változókat szeretnénk létrehozni, akkor a :root szelektorban érdemes őket definiálni. A változók neve mindig két kötőjellel kezdődik, aztán jön a változó neve, kettőspont után az értéke és végül egy pontosvessző zárja le az értékadást. Pl. --color-v01: #2bb673; Ha a későbbiekben a --color-v01 változóban tárolt értéket szeretném használni akkor ezt kell az érték helyére írnom: var(--color-v01).
:root{
/* Színek */
--color-v01: #2bb673; /* AdatTérKép zöld */
--color-v02: #fdfffd; /* Nagyon halvány zöld */
--color-v03: #ffffff; /* Fehér */
--color-v04: #a0ffd2; /* Világos zöld */
--color-v05: #0f4028; /* Sötétzöld */
--color-v06: #000000; /* Fekete */
/* Szöveg mérete */
--font-size-v01: 1em;
--font-size-v02: 1.25em;
--font-size-v03: .8em;
/* Betűtípus */
--font-family-v01: "Open Sans", sans-serif;
/* Kerekítés */
--border-radius-v01: .75em;
--border-radius-v02: .3em;
}
html, body{
width: 100%;
height: 100%;
padding: 0;
margin: 0;
font-family: var(--font-family-v01);
color: var(--color-v06);
background-color: var(--color-v02);
font-size: var(--font-size-v01);
}
Amint látható, definiáltam néhány színváltozatot (--color-vxx), betűméretet (--font-size-vxx), betűtípust (--font-family-v01) és kerekítési sugarat (--border-radius-vxx). Annak érdekében, hogy később is tudjam, melyik mit is jelent, kommentben odaírtam pár szót melléjük. Ha CSS-ben valamit kommentként szeretnénk kezelni, akkor a szöveg elé a '/*', mögé pedig a '*/' karaktereket kell írni.
A dokumentum egészére az alábbi tulajdonságokat állítottam be:
- széltében (width) és magasságban (height) is töltse ki a rendelkezésre álló helyet,
- ne legyen az elemek és a körvonaluk között távolság (padding),
- ne legyen más elemhez képest távolság (margin),
- a betűtípus (font-family) legyen a --font-family-v01 változóban tárolt értéknek megfelelően Open Sans, de ha valamiért mégsem lenne elérhető, akkor használjon helyette sans-serif betűket,
- a betűszín (color) legyen a --color-v06 változóban tárolt értéknek megfelelően fekete,
- a háttérszín (background-color) legyen a --color-v02 változóban tárolt értéknek megfelelően nagyon halvány zöld,
- a betűméret (font-size) pedig legyen a --font-size-v01 változóban tárolt értéknek megfelelően 1em.
Elnézést, de nem fogok a kódban minden részletet töviről-hegyire elmagyarázni, mert az nagyon elnyújtaná a cikket. Ha valami felett átsiklottam vagy több részlet érdekelne vele kapcsolatban, javaslom, hogy keress rá a w3schools oldalán! Én is sokat használtam és használom máig is, mert jól kereshető, tömör, érthető leírások és sok-sok példa segítségével próbálják elmagyarázni a HTML, CSS, Javascript és számos más, webfejlesztés során használatos nyelv logikáját és szintaktikáját.
Következő lépésben hozzuk létre a fejlécet és az abban található 3 elemet (PaciTrip szöveg, útvonal neve és dátuma, valamint a logó) és formázzuk is meg ezeket. A fejléc dobozának egy egyszerű <div></div> element-et készítek a HTML-ben. A div egy univerzális, szemantikai jelentés nélküli element, amely általában más element-ek tárolójaként szolgált. Ez esetünkben is így van, mivel 3 <span></span> element kap majd helyet benne, melyeket általában egy sorban elhelyezkedő, de eltérő módon megjeleníteni kívánt tartalom esetén szoktak használni. Segítségével csoportosítható a tartalom, s ezekhez a csoportokhoz rendelhetők majd aztán eltérő megjelenítési szabályok.
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8"></meta>
<title>PaciTrip</title>
<!-- Open Sans betűtípus -->
<link rel = "stylesheet" type = "text/css" href = "libs/open_sans_font.css"/>
<!-- Saját CSS -->
<link rel = "stylesheet" href = "css/style.css" type = "text/css"/>
</head>
<body>
<!-- Header -->
<div id = "header" class = "box">
<span class = "mainTitle">PaciTrip</span>
<span class = "subTitle">NordTrip - 2018.06.15-29.</span>
<span class = "logo"><a href = "https:\\adatterkep.com"><img src = "img/logo.png" alt = "AdatTérKép logó" title = "AdatTérKép"/></a>
</div>
</body>
</html>
A div element-eknek szinte kivétel nélkül szoktam adni egy id-t, ezt pl. 'header'-nek neveztem és hozzárendeltem a 'box' nevű class-t is.
A HTML dokumentumban nem kell a '#' az id elé, sem a '.' a class neve elé. Ezek a megkülönböztetések csak a CSS-ben, s majd később a jQuery-ben lényegesek.
Minden span element kapott saját class-t, ám míg az első kettőbe egyszerű szöveget írtam, a harmadikba egy hivatkozást helyeztem el egy <a></a> tag segítségével. Az a element úgy működik, hogy ha a tartalmára (ami nálam egy kép) kattint a felhasználó, akkor átirányítja a href property-ben megadott linkre. A képet pedig egy <img/> elementként kell definiálni, ami annyiban mindenképp speciális, hogy ún. önzáró tag, azaz nincs szükség külön <img> és </img> tag-ekre, mert úgysem kerül a kettő közé semmi. Az img esetében mindenképpen meg kell adni a src property-t, amely a kép relatív elérési útját tartalmazza, de megadható még néhány más tulajdonság is.
Mind a HTML, mind a CSS kódot Notepad++ segítségével írom, a webalkalmazást teszteléséhez pedig az index.html fülét aktívvá téve a Run menüből kiválasztom a Launch in Firefox vagy Launch in Chrome menüpontot. Ennek eredményeképp a kiválasztott böngészőben megnyílik a webalkalmazás, hasonlóan ahhoz, mintha egy távoli szerverről nyitnánk meg az URL cím segítségével. Ha esetleg hiányzik valamelyik Launch in ... parancs a Run menüből, itt olvashatsz róla, hogyan lehet visszahozni.

Az elemek így már megjelennek, ám nem éppen úgy és ott, ahogy elképzeltem, ezért gyorsan megírjuk hozzá a CSS szabályokat is, felhasználva az id és class neveket, amiket az imént a HTML-be írtam.
Szeretném, ha a webalkalmazásban minden doboznak fehér háttere (background-color) és sötétzöld, lekerekített sarkú szegélye (border, border-radius) lenne: ezeket és a dobozok elhelyezkedésének szabályait (display, float) írom le a '.box' szelektorhoz.
Magához a header div-hez is kötöttem néhány tulajdonságot, felhasználva az id-ját ('#header'):
- a többi elemtől (ez esetben a böngészőablak szélétől) való távolságát (margin), melynek négy értékét fentről indulva, az óramutató járásával egyezően értelmezi a böngésző,
- a magasságát (height),
- az elemen belül a sormagasságot (line-height), ami így, hogy megegyezik a magassággal, biztosítja, hogy az element tartalma függőlegesen középen helyezkedjen el,
- és végül a szélességét (width), amelyet ezúttal a margin és a border értékeit figyelembe véve a CSS-el számoltattam ki (calc()).
A '.mainTitle' nagyobb betűméretet, kiskapitális (font-variant) és félkövér (font-weight) megjelenítést rendel a PaciTrip felirathoz.
A '.logo', valamint a '.logo img' szabályok az AdatTérKép logó jobbra igazításáért, valamint méretéért felelnek.
/* Az eddig megírt kódot most nem írom ki, képzeljük ide. */
.box{
display: inline-block;
float: left;
background-color: var(--color-v03);
border: solid .0625em var(--color-v05);
border-radius: var(--border-radius-v01);
}
/* Header */
#header{
margin: .5em .5em .25em .5em;
height: 2.5em;
line-height: 2.5em;
width: calc(100% - 1.125em);
}
.mainTitle{
margin: 0em 2em;
font-size: var(--font-size-v02);
font-variant: small-caps;
font-weight: bold;
}
.logo{
float: right;
}
.logo img{
height: 2em;
padding: 0.25em
}
Így már egészen tetszetős képet mutat a fejléc!

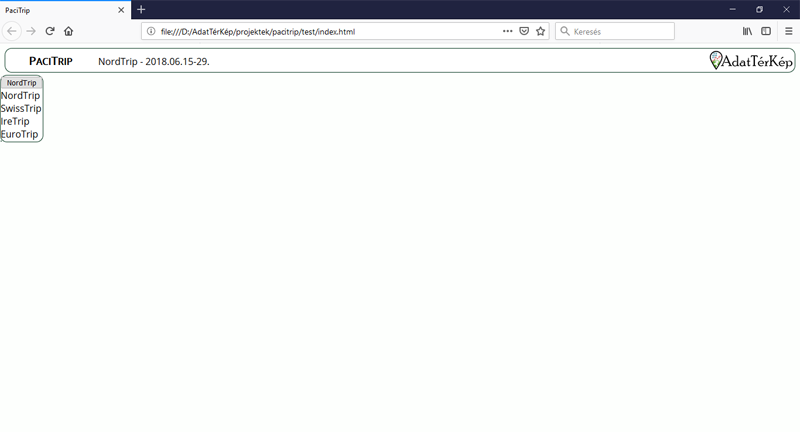
Következő lépésben elkészítem a térkép dobozát, amely a 'map' id-t kapja és szintén rendelkezik a 'box' class-al, így az erre vonatkozó stílus leíró szabályok már érvényesek is rá. A 'map' div-en belül létrehozok még két további div-et: egyet az útvonalválasztó gombnak ('tripSelector'), egyet az időcsúszkának ('timeSlider'). Utóbbi így készen is van, hiszen ezt egyelőre üresen terveztem hagyni.
A 'tripSelector' div-be először egy <button></button> element kerül, amelyre az egyik útvonal nevét helyezem (legyen a 'NordTrip'). A gomb működését úgy képzelem el, hogy ha megnyomom, megjelenik egy lista az útvonalak neveivel és ha valamelyik listaelemre kattintok, akkor annak a neve kerül a gombra, a lista eltűnik, a térképen pedig a kiválasztott útvonal téradatai jelennek meg. Ennyi dinamikát egyelőre nem teszünk még bele, de a lista elemeit már most elkészíthetjük: legyen mindegyik egy külön div! Ezekbe a div-ekbe azonban teszünk egy value property-t is, amit majd később feltudunk használni, amikor az imént vázolt működési logikát fogjuk megvalósítani.
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8"></meta>
<title>PaciTrip</title>
<!-- Open Sans betűtípus -->
<link rel = "stylesheet" type = "text/css" href = "libs/open_sans_font.css"/>
<!-- Saját CSS -->
<link rel = "stylesheet" href = "css/style.css" type = "text/css"/>
</head>
<body>
<!-- Header -->
<div id = "header" class = "box">
<span class = "mainTitle">PaciTrip</span>
<span class = "subTitle">NordTrip - 2018.06.15-29.</span>
<span class = "logo"><a href = "https:\\adatterkep.com"><img src = "img/logo.png" alt = "AdatTérKép logó" title = "AdatTérKép"/></a>
</div>
<!-- Map -->
<div id = "map" class = "box">
<!-- Trip Selector -->
<div id = "tripSelector">
<button class = "tripSelectorButton" value = "nordtrip">NordTrip</button>
<div class = "tripSelectorDropdownItem" value = "nordtrip">NordTrip</div>
<div class = "tripSelectorDropdownItem" value = "swisstrip">SwissTrip</div>
<div class = "tripSelectorDropdownItem" value = "iretrip">IreTrip</div>
<div class = "tripSelectorDropdownItem" value = "eurotrip">EuroTrip</div>
</div>
<!-- Time slider -->
<div id = "timeSlider" class = "box">
</div>
</div>
</body>
</html>
Ha most megnézzük a webalkalmazást, akkor látszik, hogy a 'map' div-re már érvényesült a 'box' class szabálya, de még ezzel együtt is messze van az elképzelt kinézettől.

A '#map' szabály egyrészt megadja a térkép dobozának többi elemtől való távolságát (margin), másrészt kiszámoltatja, hogy mekkorának kell lennie (a margin, border és maga a #header méreteit figyelembe véve) a térkép doboznak, hogy szélességében és magasságában is kitöltse a képernyő fennmaradó részét. S végül, de nem utolsó sorban, meghatározza, hogy milyen módon kell értelmeznie a böngészőnek az element helyzetét (position). A pozíció számításának módszere különösen fontos, amikor szülő és gyerek element-ek egymáshoz viszonyított helyzetét kell megadni. Ebben az esetben a '#map' (mint szülő) relative, a '#tripSelector', valamint a '#timeSlider' (mint gyerekek) pedig absolute position értéket kapnak, aminek eredményeként a gyerek element-ek helyzetét a szülőhöz képest határozhatom meg.
Így az útvonalválasztó gomb konténerének ('#tripSelector') top és right tulajdonságai a '#map' tetejétől, illetve jobb szélétől tartandó távolságot jelentik. A z-index értéke az element-ek egymás alatti-feletti helyzetét határozza meg. Alapértelmezetten az újabb, frissebb element-ek a régiek fölé kerülnek (mint az egymásra pakolt kártyák), így takarhatják is egymást. A z-index azonban belenyúl ebbe a sorrendbe és a megadott szintre helyezi az element-et. Ez majd főleg akkor lesz érdekes, amikor a következő részben megjelenítjük a térképet a '#map' dobozban, ami így később kerül majd oda, mint a gomb, s ezért ki is takarná azt. Ám így, hogy a z-index értékét 1-re állítjuk a gomb végül a térkép fölé kerül, hiába egy régebben kirajzolt element.
Maga a gomb ('.tripSelectorButton') főleg méretére és színére vonatkozó tulajdonságokat kap. Az ebben a szabályban megadott tulajdonságok közül a min-width lehet újdonság, ezzel az element minimális szélességét lehet meghatározni, azaz akkor is legalább ilyen széles lesz, ha a benne lévő tartalom kisebb szélességet indokolna.
A majdani legördülő lista elemeinél ('.tripSelectorDropdownItem') beállítom, hogy legyen egy kis távolság a szöveg és a listaelem körvonala között (padding), hogy a szöveg középre legyen igazítva (text-align) és hogy fehér legyen a háttérszín. A cursor property azt határozza meg, hogy miként viselkedjen a kurzor, ha az adott element fölé kerül. A pointer érték hatására a nyílból egy kis kéz lesz, ami arra utal, hogy az egy kattintható elem. A listaelemekhez kapcsolok még egy olyan szabályt, amelynek szelektora egy pseudo-class-al egészül ki. A pseudo-class-ok az element speciális állapotaihoz kapcsolódnak és ezen állapotokhoz lehet a segítségükkel egyedi szabályokat definiálni. Én a :hover pseudo-class-t használom, amely azt az állapotot jelenti, amikor a felhasználó az element fölé viszi a kurzort. A szabályom szerint ilyen esetben más lesz az adott listaelem háttér- és betűszíne, így a felhasználó számára egyértelműbb, melyik elem fölött jár éppen.
Végül az időcsúszka dobozának ('#timeSlider') is megadom a helyzetét (position, z-index, bottom, right) és a betűméretet, amivel a benne lévő szövegek megjelennek majd.
/* Az eddig megírt kódot most nem írom ki, képzeljük ide. */
/* Map */
#map{
position: relative;
width: calc(100% - 1.125em);
height: calc(100% - 4.25em);
margin: .25em .5em .5em .5em;
}
/* Trip selector */
#tripSelector{
position: absolute;
z-index: 1;
top: .5em;
right: .5em;
font-size: var(--font-size-v01);
}
.tripSelectorButton{
display: block;
min-width: 10em;
height: 2em;
background-color: var(--color-v04);
font-size: var(--font-size-v01);
border-radius: var(--border-radius-v02);
}
.tripSelectorDropdownItem{
cursor: pointer;
padding: .1em .5em;
text-align: center;
background-color: var(--color-v02);
}
.tripSelectorDropdownItem:hover{
background-color: var(--color-v05);
color: var(--color-v02);
}
/* Time Slider */
#timeSlider{
z-index: 1;
position: absolute;
bottom: 1em;
left: 20%;
width: 60%;
height: 2.5em;
}
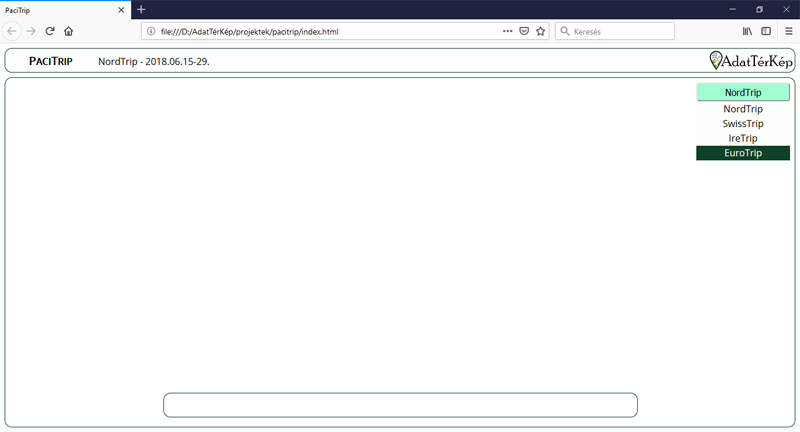
Ezzel a néhány szabállyal kiegészítve a CSS fájlt, már egészen tetszetős képet mutat a webalkalmazás, a kitűzött feladattal pedig készen is vagyunk!

Zárógondolatként nézzük át még egyszer, hogy mi is történik, amikor a kliens oldali webalkalmazás URL címét (pacitrip.adatterkep.com) beírjuk a böngészősávba:
- A böngésző megkeresi az interneten az adott címen található szervert és letölti az index.html fájlt (hacsak nem egy másikra hivatkoztunk az URL-ben).
- A böngésző elkezdi az index.html értelmezését és feldolgozását
- Először ellenőrzi, melyik HTML verzióval van dolga.
- Majd a <meta> rész tartalmát vizsgálja meg és ha talál itt hivatkozást más állományokra (pl. esetünkben a style.css-re), akkor letölti ezeket is és elkezdi ezek feldolgozását is.
- Közben persze értelmezi a <meta> többi elemét is: a böngészőlap fejlécébe beleteszi a <title> tag tartalmát, a tartalom megjelenítéséhez beállítja a megfelelő karakterkódolást (esetünkben az 'UTF-8'-at).
- Ezután létrehozza a <body> rész tartalmában meghatározott elemeket az ott megadott egymásba ágyazási (szülő-gyermek) rendszerben.
- Ha nincs semmilyen stílus definíció, a böngésző néhány egyszerű, alapértelmezett szabályt fog alkalmazni a tartalom megjelenítésére. Ha viszont van saját stílusdefiníciónk (s bizony, van: a style.css-ben!), akkor az ott megfogalmazott szabályokat a tag-ek neve, id-k és class-ok alapján hozzárendeli az egyes HTML element-ekhez, s a böngésző már ezek figyelembe vételével jeleníti meg őket.
Ahogy bővül és fejlődik a webalkalmazás, a HTML és a CSS is változni fog még. Elsősorban új elemeket és szabályokat adunk majd hozzá, de előfordulhat az is, hogy a most leírtakból kell majd törölnünk, vagy legalább egy részét megváltoztatnunk.
A PaciTrip webes térképes alkalmazás már elkészült állományait megtalálod GitHub oldalunkon!
Tekintsd meg a PaciTrip webes térképes alkalmazást aktuális állapotában! (Az aktuális állapot eltérhet a fent leírt változattól!)
Ha adatbázis-építés, adatelemzés, vizualizáció, térinformatika témában segítségre van szükséged, írj nekünk az